31 March 2012
28 March 2012
Cara Mengetahui Cepat Loading Blog Anda???
Posted by
Faishal Ramadhan
at
9:57 am
Seberapa Cepat Loading Blog Anda?
Kita kadang melupakan tentang speed blog kita, kebanyakan dari kita hanya memperhatikan tampilan blog dengan memberi hiasan-hiasan agar blog kita enak dipandang. Memasang asesoris memang penting agar tampilan blog menjadi cantik dan enak dipandang tetapi sobat juga harus memperhatikan apakah hiasan tersebutt membuat lambat loading blog kita atau tidak. Apabila loading blog sobat berat maka itu akan membuat pengunjung jengkel dan akhirnya meninggalkan blog sobat dan bahkan tidak akan kembali lagi.
Percuma kan tampilan blog sudah keren tetapi sepi pengunjung. Untuk itu sobat harus mengoptimasi tampilan blog sobat agar loadingnya ngaciiiir hehe. Nah, untuk mengetahui berat tidaknya loading blog sobat maka sobat harus mengetesnya. Cara mengetesnya sangat mudah, ikuti petunjuknya berikut ini :
Silahkan sobat buka situs ini https://developers.google.com/pagespeed/
Maka akan tampil seperti gambar, masukkan nama blog sobat pada lingkaran merah. Kemudian klik analize, tunggu beberapa detik.
kemudian akan muncul hasilnya, disarankan hasilnya diatas 80 paling bagus 100. jika hasilnya kurang dari 80 berarti termasuk kategori berat.
kalau blog saya standartlah dapet 82 jadi tidak termasuk berat.
Bagaimana dengan blog sobat? komentar dibawah ya?
27 March 2012
Cara Super Mudah Membuat Fans Facebook Melayang di Blog
Posted by
Faishal Ramadhan
at
9:18 am
Cara Super Mudah Membuat Fans Facebook Melayang di Blog
 Cara Super Mudah Membuat Fans Facebook Melayang di Blog.
Selamat malam Sahabat setia Info Sinta, malam ini saya akan posting
bagaimana membuat kotak facebook like melayang di Blog anda, Kali ini
saya akan sedikit posting tentang cara membuat tampilan fans facebook
melayang pada layar di blog anda caranya mudah sekali pertama
Cara Super Mudah Membuat Fans Facebook Melayang di Blog.
Selamat malam Sahabat setia Info Sinta, malam ini saya akan posting
bagaimana membuat kotak facebook like melayang di Blog anda, Kali ini
saya akan sedikit posting tentang cara membuat tampilan fans facebook
melayang pada layar di blog anda caranya mudah sekali pertama- Anda harus login dahulu ke blo
- Setelah login masuk ke rancangan > Elemen Laman > Tambah Gadget
- Setelah itu masukan script berikut
<style type="text/css">
#gb{
position:fixed;
top:10px;
z-index:+1000;
}
* html #gb{position:relative;}
.gbcontent{
float:right;
border:2px solid #A5BD51;
background:#ffffff;
padding:10px;
}
</style>
<script type="text/javascript">
function showHideGB(){
var gb = document.getElementById("gb");
var w = gb.offsetWidth;
gb.opened ? moveGB(0, 30-w) : moveGB(20-w, 0);
gb.opened = !gb.opened;
}
function moveGB(x0, xf){
var gb = document.getElementById("gb");
var dx = Math.abs(x0-xf) > 10 ? 5 : 1;
var dir = xf>x0 ? 1 : -1;
var x = x0 + dx * dir;
gb.style.top = x.toString() + "px";
if(x0!=xf){setTimeout("moveGB("+x+", "+xf+")", 10);}
}
</script>
<div id="gb">
<div class="gbtab" onclick="showHideGB()"> </div>
<div class="gbcontent">
<div style="text-align:right">
<a href="javascript:showHideGB()">
.:[Close][Klik 2x]:.
</a>
</div>
<center>
Masukan Kode iklan atau Gambar yang anda inginkan di sini
</center>
<script type="text/javascript">
var gb = document.getElementById("gb");
gb.style.center = (30-gb.offsetWidth).toString() + "px";
</script></center></div></div>
#gb{
position:fixed;
top:10px;
z-index:+1000;
}
* html #gb{position:relative;}
.gbcontent{
float:right;
border:2px solid #A5BD51;
background:#ffffff;
padding:10px;
}
</style>
<script type="text/javascript">
function showHideGB(){
var gb = document.getElementById("gb");
var w = gb.offsetWidth;
gb.opened ? moveGB(0, 30-w) : moveGB(20-w, 0);
gb.opened = !gb.opened;
}
function moveGB(x0, xf){
var gb = document.getElementById("gb");
var dx = Math.abs(x0-xf) > 10 ? 5 : 1;
var dir = xf>x0 ? 1 : -1;
var x = x0 + dx * dir;
gb.style.top = x.toString() + "px";
if(x0!=xf){setTimeout("moveGB("+x+", "+xf+")", 10);}
}
</script>
<div id="gb">
<div class="gbtab" onclick="showHideGB()"> </div>
<div class="gbcontent">
<div style="text-align:right">
<a href="javascript:showHideGB()">
.:[Close][Klik 2x]:.
</a>
</div>
<center>
Masukan Kode iklan atau Gambar yang anda inginkan di sini
</center>
<script type="text/javascript">
var gb = document.getElementById("gb");
gb.style.center = (30-gb.offsetWidth).toString() + "px";
</script></center></div></div>
- Ganti Tulisan yang berwarna merah dengan script Text fans facebook anda dan simpan
- Selesai dan lihat hasilnya
sekian tips tentang Cara Super Mudah Membuat Fans Facebook Melayang di Blog dari faisal-trik buat anda semua, semoga bermanfaat dan Selamat mencoba..
26 March 2012
KOMENTAR BLOGGER DAN FB BERDAMPINGAN
Posted by
Faishal Ramadhan
at
9:13 am
KOMENTAR BLOGGER DAN FB BERDAMPINGAN
 Tampilan komentar yang satu ini memiliki kelebihan dibanding komentar
default blogger, karena selain komentar blogger juga tampil komentar
Face Book.
Sebagai contoh, coba anda perhatikan bagian komentar dari EPG Studio.
Komentar akan tampil jika tombol komentar diklik baik itu komentar
blogger maupun komentar Face Book.
Tampilan komentar yang satu ini memiliki kelebihan dibanding komentar
default blogger, karena selain komentar blogger juga tampil komentar
Face Book.
Sebagai contoh, coba anda perhatikan bagian komentar dari EPG Studio.
Komentar akan tampil jika tombol komentar diklik baik itu komentar
blogger maupun komentar Face Book.
Cara menampilkan komentar seperti contoh tadi, dapat anda ikuti tipsnya dibawah ini.
- Masuk ke Blogger.
- Pilih menu Template.
- Download template blog anda terlebih dulu, jika takut gagal dengan cara klik Cadangkan/Pulihkan yang berada di bagian atas kanan.
- Setelah proses download selesai, klik Edit Template.
- Cari kode
]]></b:skin>pada template blog anda (gunakan CTRL+F untuk mempercepat pencarian). - Copy kode dibawah ini kemudian paste tepat diatas kode
]]></b:skin>
.comments-page { background-color:black;}
#blogger-comments-page { padding: 0px 5px; display: none;}
#fb-comments-page { padding: 0px 5px; display: none;}
.comments-tab { float: left; padding: 5px; margin-right: 3px; border:2px dotted #2F323D;-moz-border-radius: 10px;
-webkit-border-radius: 10px;
-khtml-border-radius: 10px;
border-radius: 10px:
cursor: pointer; background-color:black;}
.comments-tab-icon { height: 14px; width: auto; margin-right: 3px}
.comments-tab:hover { background-color: black;}
.inactive-select-tab { background-color: black;}
Keterangan :- Tampilan warna dari tombol komentar semuanya berwarna hitam/black. Ganti warna tersebut sesuai dengan keinginan anda. Warna itu dipilih agar sesuai dengan warna tampilan EPG Studio
- Kode
#blogger-comments-page { padding: 0px 5px; display: none;}merupakan kode untuk menyembunyikan komentar dari Blogger ketika postingan dibuka. Jika anda ingin menampilkan komentar dari Blogger, hapus kode tersebut. - Kode
#fb-comments-page { padding: 0px 5px; display: none;}merupakan kode untuk menyembunyikan komentar dari Face Book ketika postingan dibuka. Jika anda ingin menampilkan komentar dari Face Book, hapus kode tersebut.
- Selanjutnya cari kode
</head> - Copy kode dibawah ini, kemudian paste tepat diatas kode
</head>
<script src='http://connect.facebook.net/en_US/all.js#xfbml=1'/>
<script src='http://code.jquery.com/jquery-latest.js'/>
<meta content='ID Face Book anda' property='fb:admins'/>
<script type='text/javascript'>
function commentToggle(selectTab) {
$(".comments-tab").addClass("inactive-select-tab");
$(selectTab).removeClass("inactive-select-tab");
$(".comments-page").hide();
$(selectTab + "-page").show();
}
</script>
Keterangan :- Ganti kode
ID Face Book andadengan angka dari ID Face Book anda. - Cara mendapatkan ID Face Book :
- Pada alamat Face Book anda misalnya http://www.facebook.com/ades.sambas
- Ganti www dengan kata graph sehingga menjadi seperti ini http://graph.facebook.com/ades.sambas. Tekan enter.
- Berikutnya akan muncul data fb anda, copy deretan angka pada "id": "100000174912525", Perhatikan gambar dibawah ini :

- Simpan Template.
- Ganti kode
- Langkah terakhir masih di Edit Template.
- Kasih tanda centang pada Expand Template Widget.
- Cari kode
<div class='comments' id='comments'> - Kode tersebut ada dua. Pilih yang pertama kemudian copy kode diwah ini dan paste tepat dibawah kode
<div class='comments' id='comments'>
<div class='comments-tab' id='fb-comments' onclick='javascript:commentToggle("#fb-comments");' title='Comments made with Facebook'>
<img class='comments-tab-icon' src='http://static.ak.fbcdn.net/rsrc.php/v1/yH/r/eIpbnVKI9lR.png'/>
<fb:comments-count expr:href='data:post.url'/> Comments
</div>
<div class='comments-tab inactive-select-tab' id='blogger-comments' onclick='javascript:commentToggle("#blogger-comments");' title='Comments from Blogger'>
<img class='comments-tab-icon' src='http://www.blogger.com/img/icon_logo32.gif'/> <data:post.numComments/> Comments
</div><div class='clear'/>
</div>
<div class='comments-page' id='fb-comments-page'>
<b:if cond='data:blog.pageType == "item"'>
<div id='fb-root'/>
<fb:comments expr:href='data:post.url' num_posts='2' width='500'/>
</b:if>
</div>
<div class='comments comments-page' id='blogger-comments-page' style='overflow:auto;height:300px;'>
Jika gagal pada kode<div class='comments' id='comments'>yang pertama, coba pada kode<div class='comments' id='comments'>yang kedua.
Keterangan - Kode
num_posts='2'merupakan jumlah komentar dari Face Book. Ganti angka 2 dengan jumlah komentar yang ingin anda tampilkan. - Kode
width='500'merupakan lebar dari kotak kementar dari Face Book. Ganti angka 500 sesuai dengan lebar post anda. - Kode
style='overflow:auto;height:300px;merupakan fasilitas scroll pada komentar Blogger. Ganti angka 300 dengan angka yang anda inginkan. - Simpan Template.
- Lihat Bagian Komentar Blog anda.
25 March 2012
Cara Membuat Tombol Like Facebook Dibawah Judul Posting Blog
Posted by
Faishal Ramadhan
at
9:03 am
Cara Membuat Tombol Like Facebook Dibawah Judul Posting Blog
Kali ini saya akan membahas bagaimana cara membuat tombol like facebook dibawah judul posting blog,
bagi kamu yang ingin membuat tombol like ini, kesempatan bagus apalagi
diletakannya dibawah judul posting. Disni tombol like facebooknya ada
tiga model, jadi pilih salah satu saja
Dengan memasang tombol like facebook kamu akan mengetahui seberapa bagus artikel anda disukai oleh pengunjung blog anda.
Berikut cara membuat nya :
1. Login ke blog kamu.
2. Pilih Rancangan.
3. Pilih EDIT HTML.
4. Cari kode <data:post.body/>
5. Setelah ketemu pilih salah satu kode dari tiga kode yang akan saya berikan, dan letakan diatas kode nomor 4.
1. Kode Pertama, Tombol Like Vertikal Dengan Count (Hitungan)
<b:if cond='data:blog.pageType != "static_page"'> <iframe allowTransparency='true' expr:src='"http://www.facebook.com/plugins/like.php?href=" + data:post.canonicalUrl + "&send=false&layout=box_count&show_faces=false&width=55&action=like&font=arial&colorscheme=light&height=62"' frameborder='0' scrolling='no' style='border:none; overflow:hidden; width:55px; height:62px;'/> </b:if>2. Kode Kedua, Tombol Like Horizontal Dengan Count (Hitungan)
<b:if cond='data:blog.pageType != "static_page"'> <iframe allowTransparency='true' expr:src='"http://www.facebook.com/plugins/like.php?href=" + data:post.canonicalUrl + "&send=false&layout=button_count&show_faces=false&width=90&action=like&font=arial&colorscheme=light&height=21"' frameborder='0' scrolling='no' style='border:none; overflow:hidden; width:90px; height:21px;'/> </b:if>3. Kode Ketiga, Tombol Like Tanpa Count (Hitungan)
<b:if cond='data:blog.pageType != "static_page"'> <iframe allowTransparency='true' expr:src='"http://www.facebook.com/plugins/like.php?href=" + data:post.canonicalUrl + "&send=false&layout=standard&show_faces=false&width=450&action=like&font=arial&colorscheme=light&height=35"' frameborder='0' scrolling='no' style='border:none; overflow:hidden; width:450px; height:35px;'/> </b:if>Letakan salah satu kode diatas, tepat diatas kode nomor 4 tadi.
Ingatpilih salah satu saja, jangan semuanya, nanti gagal.
Simpan Template, dan lihat hasilnya.
23 March 2012
Download Software Pengubah Format Video .Flv Menjadi .3gp
Posted by
Faishal Ramadhan
at
11:37 pm
Download Software Pengubah Format Video .Flv Menjadi .3gp
Download Software Pengubah Format .Flv Menjadi .3gp, Cara Mengubah Video .Flv Menjadi .3gp, .mp4, dan masih banyak lagi. Mungkin sobat pernah download video di Youtube . Setelah sobat download video di Youtube mungkin format video nya .flv atau mp4 dan flash. Memang format video ini masih bisa di play di komputer atau laptop. Pada saat file / video itu dimasukkan ke sebuah handphone / Hp,
video tersebut tidak dapat dibuka atau terlihat gambar tanda tanya (?).
Hal tersebut pernah saya alami dulu. Saya pernah mendownload video dari
youtube dan saya
waktu itu tidak tahu apa-apa langsung saja saya masukkan ke handphone
saya (type hp saya nokia X2) dan yang terjadi video tersebut tidak bisa
diputar. Oya, video yang saya download ini video kartun Shaun The Sheep :).
Saya bertanya-tanya dalam hati, "Kenapa video ini nggak bisa di
putar.., Padahal kalau di komputer bisa" Dan saya mulai berpikir mungkin
kalau saya search di google ada. Ternyata cara mengubah video berformat .flv ke .3gp ada. :) Cerita saya terlalu panjang ya.. sampe ngawur. Nama sofware pengubah ini adalah "Media Pro Soft Free FLV Video Conferter" Software ini tidak hanya mengubah video ke .3gp saja, tetapi bisa juga:
mengubah video berformat .flv menjadi- .mp4, .avi, .swf, .mpeg, .rm, .wmv, .mov, .3gp
- Ipod, Iphone, PSP, Handphone, Ipad, dan masih banyak lagi.
- .wav, .mp3, .ogg, .aac, .m4a dan masih banyak lagi.
Nah, untuk sobat yang ingin mendapatkan software ini, Silahkan di download DISINI
atau bisa juga di cari di google. Untuk cara menggunakannya, Ikuti
langkah-langkah berikut mengubah video .flv menjadi .3gp gratis.
- Download dulu softwarenya.
- Jika sudah silahkan instal dulu softwarenya.
- Software sudah terinstal. silahkan buka dan nanti akan ada tampilah seperti gambar dibawah ini!. Klik "Add Video". Lalu cari video yang ingin sobat ubah / convert.
- Jika sudah menentukan videonya, klik "Next" Lihat gambar dibawah ini!.
- Kemudian sobat diperintah untuk menentukan frmat apa yang ingin sobat ubah video tersebut. Jika sobat ingin mengubah video tersebut ke format .3gp, silahkan klik menu "Video" >> lalu klik "To 3.GP" >> kemudian klik "Convert" Lihat gambar dibawah ini!.
- Tunggu proses hinggal selesai. Jika sudah selesai, nanti akan ada tanda berbunyi nada. Jika sudah, klik "Open Folder" dan lihat hasilnya :) .
Bagaimana
sobat? mudah bukan caranya. Baiklah, sekian dulu postingan saya kali
ini karena saya cape sekali posting artikel yang satu ini hehe. Semoga
berguna dan bermanfaat untuk semua. Terima kasih.
21 March 2012
5 Fitur Yang Kita Ingin Melihat Di Facebook
Posted by
Faishal Ramadhan
at
11:33 pm
5 Fitur Yang Kita Ingin Melihat Di Facebook
Jutaan orang di seluruh dunia menggunakan Facebook, dan saat ini merupakan situs jaringan sosial paling populer di dunia. Apakah Kamu memperbarui status Kamu, memeriksa profil seseorang, atau chatting dengan teman, kemungkinan Kamu menggunakan Facebook. Beberapa orang menemukan Facebook begitu berharga sehingga mereka bahkan membeli penggemar Facebook untuk membuat halaman mereka lebih populer. Walaupun merupakan platform jaringan sosial yang besar, pengguna selalu meminta lebih banyak.
Menambahkan fitur baru ini sangat penting ketika datang ke kesehatan situs. Meskipun Facebook memiliki beberapa fitur terbaik sampai saat ini, pertumbuhan dan inovasi adalah penting jika Facebook ingin tetap di bagian atas. Berikut adalah lima fitur yang kami dan mayoritas komunitas Facebook ingin melihat di Facebook.
1. Hapus Opsi Iklan
Karena setiap pengguna Facebook yang tahu, ada banyak iklan di Facebook. Mereka bisa mengganggu pada waktu dan mereka dapat mengambil alih sebuah halaman. Sebuah fitur yang akan sangat berguna adalah pilihan untuk menekan tombol untuk mendapatkan menyingkirkan dari semua iklan atau setidaknya pilihan untuk memilih iklan yang Kamu ingin ditampilkan pada halaman Kamu.
2. Siapa Unfriended Saya?
Di Facebook, Kamu tidak tahu jika seseorang unfriended Kamu tidak. Banyak ingin fitur pemberitahuan melalui email atau SMS ketika seseorang unfriended Kamu. Tidak ada yang ingin memiliki seseorang sebagai teman ketika mereka dihapus Kamu pada halaman mereka. Pemberitahuan akan membuat hidup lebih mudah dan membiarkan Kamu tahu di mana Kamu berdiri dengan pengguna Facebook lainnya.
3. Hubungan Latar Belakang Periksa Status
Banyak sudah tahu bahwa orang berbohong tentang status hubungan mereka di Facebook. Hal ini sangat mudah dilakukan dan itulah alasan mengapa cheater mana-mana melihat Facebook sebagai taman bermain mereka. Bukankah lebih bagus jika Facebook bisa mendeteksi apakah seseorang sudah menikah atau berpacaran dengan seseorang secara eksklusif? Satu-satunya masalah dengan fitur ini akan menjadi kebijakan privasi.
4. Tombol Tidak Suka (Dis like)
Pada setiap website, Kamu dapat melihat pilihan untuk menyukai sesuatu di Facebook. Apakah Kamu membaca blog online atau belanja, Kamu melihat Facebook seperti tombol. Ya, itu bagus untuk menyukai sesuatu tapi umpan balik negatif akan baik juga. Mengapa tidak memiliki tombol tidak suka juga.
5. Facebook Photo Editor
Sebuah editor foto akan menjadi fitur Facebook menakjubkan. Semua orang suka foto postingan tapi tidak ada yang sempurna dan beberapa gambar membutuhkan beberapa perbaikan. Daripada menggunakan program lain, Facebook harus menyediakan editor foto untuk pengguna mereka.
Itulah tadi 5 fitur facebook yang ingin kita lihat. Semoga artikel ini dapat bermanfaat.
Menambahkan fitur baru ini sangat penting ketika datang ke kesehatan situs. Meskipun Facebook memiliki beberapa fitur terbaik sampai saat ini, pertumbuhan dan inovasi adalah penting jika Facebook ingin tetap di bagian atas. Berikut adalah lima fitur yang kami dan mayoritas komunitas Facebook ingin melihat di Facebook.
1. Hapus Opsi Iklan
Karena setiap pengguna Facebook yang tahu, ada banyak iklan di Facebook. Mereka bisa mengganggu pada waktu dan mereka dapat mengambil alih sebuah halaman. Sebuah fitur yang akan sangat berguna adalah pilihan untuk menekan tombol untuk mendapatkan menyingkirkan dari semua iklan atau setidaknya pilihan untuk memilih iklan yang Kamu ingin ditampilkan pada halaman Kamu.
2. Siapa Unfriended Saya?
Di Facebook, Kamu tidak tahu jika seseorang unfriended Kamu tidak. Banyak ingin fitur pemberitahuan melalui email atau SMS ketika seseorang unfriended Kamu. Tidak ada yang ingin memiliki seseorang sebagai teman ketika mereka dihapus Kamu pada halaman mereka. Pemberitahuan akan membuat hidup lebih mudah dan membiarkan Kamu tahu di mana Kamu berdiri dengan pengguna Facebook lainnya.
3. Hubungan Latar Belakang Periksa Status
Banyak sudah tahu bahwa orang berbohong tentang status hubungan mereka di Facebook. Hal ini sangat mudah dilakukan dan itulah alasan mengapa cheater mana-mana melihat Facebook sebagai taman bermain mereka. Bukankah lebih bagus jika Facebook bisa mendeteksi apakah seseorang sudah menikah atau berpacaran dengan seseorang secara eksklusif? Satu-satunya masalah dengan fitur ini akan menjadi kebijakan privasi.
4. Tombol Tidak Suka (Dis like)
Pada setiap website, Kamu dapat melihat pilihan untuk menyukai sesuatu di Facebook. Apakah Kamu membaca blog online atau belanja, Kamu melihat Facebook seperti tombol. Ya, itu bagus untuk menyukai sesuatu tapi umpan balik negatif akan baik juga. Mengapa tidak memiliki tombol tidak suka juga.
5. Facebook Photo Editor
Sebuah editor foto akan menjadi fitur Facebook menakjubkan. Semua orang suka foto postingan tapi tidak ada yang sempurna dan beberapa gambar membutuhkan beberapa perbaikan. Daripada menggunakan program lain, Facebook harus menyediakan editor foto untuk pengguna mereka.
Itulah tadi 5 fitur facebook yang ingin kita lihat. Semoga artikel ini dapat bermanfaat.
20 March 2012
Cara Membuat Facebook Fan Page Melayang di Sebelah Kanan
Posted by
Faishal Ramadhan
at
11:32 pm
Cara Membuat Facebook Fan Page Melayang di Sebelah Kanan
 Cara Membuat Facebook Fan Page Melayang-Kali ini saya akan membahas Tutorial Blog yaitu Cara Membuat Facebook Fan Page Melayang, sudah lama saya tidak membuat post mengenai dunia Blogger nah kali ini saya akan memberitahu sobat bagaimana cara membuat Facebook Fan Page melayang di sebelah kanan bagian Blog.
Bagi sobat yang pengen menghemat tempat untuk melatkan Facebook Fan
Page sobat, tidak ada salahnya kan mencoba membuat Facebook Fan Page
milik sobat jadi melayang, selain menghemat tempat, juga bisa menambah
kreativitas bog sobat. Langsung saja cara membuat nya :
Cara Membuat Facebook Fan Page Melayang-Kali ini saya akan membahas Tutorial Blog yaitu Cara Membuat Facebook Fan Page Melayang, sudah lama saya tidak membuat post mengenai dunia Blogger nah kali ini saya akan memberitahu sobat bagaimana cara membuat Facebook Fan Page melayang di sebelah kanan bagian Blog.
Bagi sobat yang pengen menghemat tempat untuk melatkan Facebook Fan
Page sobat, tidak ada salahnya kan mencoba membuat Facebook Fan Page
milik sobat jadi melayang, selain menghemat tempat, juga bisa menambah
kreativitas bog sobat. Langsung saja cara membuat nya :- Login ke Blog kamu.
- Pilih Rancangan, Pilih Edit HTML.
- Cari kode </head>, setelah ketemu copy kode di bawah ini tepat diatas kode </head>
<script src='https://ajax.googleapis.com/ajax/libs/jquery/1.6.1/jquery.min.js' type='text/javascript'/>
- Simpan Template (Perhatian : jika sobat sudah pernah memasang kode diatas abaikan saja)
- Kembali ke Menu Rancangan > Add Gadget > HTML Java Script.
- Copy kode di bawah ini.
<script type="text/javascript">Ganti kode yang berwarna merah dengan Kode Facebook Fan Page atau kode widget lainnya, milik kamu.
//<!--
$(document).ready(function() {$(".w2bslikebox").hover(function() {$(this).stop().animate({right: "0"}, "medium");}, function() {$(this).stop().animate({right: "-250"}, "medium");}, 500);});
//-->
</script>
<style type="text/css">
.w2bslikebox{background: url("https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh1JpeI7f4Ug7WKuDDXIr0OSnm88DaoPNMjidU5UBes79Ljk6kC_zesnhNKH8VCrWpzB5-0TmNprqeVURAi4NznldZElto3Kd-c45DCoITacEiwqLdFbOEt1D65v-GOy1qdRrFwDMFy8g6r/s150/w2b_facebookbadge.pn") no-repeat scroll left center transparent !important;display: block;float: right;height: 270px;padding: 0 5px 0 46px;width: 245px;z-index: 99999;position:fixed;right:-250px;top:20%;}
.w2bslikebox div{border:none;position:relative;display:block;}
.w2bslikebox span{bottom: 12px;font: 8px "lucida grande",tahoma,verdana,arial,sans-serif;position: absolute;right: 6px;text-align: right;z-index: 99999;}
.w2bslikebox span a{color: #808080;text-decoration:none;}
.w2bslikebox span a:hover{text-decoration:underline;}
</style><div class="w2bslikebox" style=""><div>
<iframe src="//www.facebook.com/plugins/likebox.php?href=http%3A%2F%2Fwww.facebook.com%2Fpages%2FBlazer-Blog%2F193419544081467&width=270&height=245&colorscheme=light&show_faces=true&border_color&stream=false&header=true&appId=138085536301890" scrolling="no" frameborder="0" style="border:none; overflow:hidden; width:270px; height:245px;background:fff" allowtransparency="true"></iframe></div></div>
Semoga artikel ini berguna untuk soba semua. Terimakasih dan ditunggu komentarnya .
19 March 2012
Cara Memasang Fans Page Di Pojok Bawah Kanan
Posted by
Faishal Ramadhan
at
11:31 pm
Cara Memasang Fans Page Di Pojok Bawah Kanan
Bertemu lagi sobat dengan saya dalam artikel Cara Memasang Fans Page Di Pojok Bawah Kanan Blog. Oya, sebelumnya saya sudah memposting artikel Cara Memasang Fans Page Melayang Sebelah Kanan Blog
. Langsung saja ya sobat tidak usah dibahas. Soalnya paket unlimited
saya mau habis :D . Berikut ini adalah cara memasangnya. Silahkan simak
baik-baik.
- dashbord =>> rancangan =>> edit html.Masukkan kode css di bawah tepat di atas kode ]]></b:skin>
position:fixed;_position:absolute;bottom:0px; right:0px;
clip:inherit;
_top:expression(document.documentElement.scrollTop+
document.documentElement.clientHeight-this.clientHeight); _left:expression(document.documentElement.scrollLeft+ document.documentElement.clientWidth – offsetWidth); }
- Slanjutnya cari kode </body> dan masukkan kode di bawah, tepat diatas kode tadi.
<div id=”mojokyuk”>
masukkan kode fans page di sini
</div>
- Jika sudah klik simpan template. Keterangan pada teks warna merah silahkan ganti dengan kode fans page facebook sobat. Atau bisa juga dengan kode widget yang lain.
- Selamat mencoba dan terimakasih ditunggu komentarnya sobat :).
18 March 2012
Tips Mengatasi Baterai Handphone Cepat Habis
Posted by
Faishal Ramadhan
at
11:28 pm
Tips Mengatasi Baterai Handphone Cepat Habis
Masalah
baterai cepat habis tentu saja sangat mempengaruhi kenyamanan dalam
penggunaan. Namun, perlu dipahami juga, hal ini bisa diakibatkan oleh
beberapa faktor.
Penyebab
pertama yang kerap mengakibatkan baterai cepat habis adalah kondisi
fisik baterai yang memang sudah rusak. Biasanya dari bentuk tampilan
luar bisa jelas terlihat. Kondisi baterai mengembung, keluar cairan,
mengindikasikan baterai telah usang.
Kedua, kondisi pemakaian yang sangat aktif sehingga memaksa handphone normal sekalipun akan menghabiskan baterai dengan cepat. Misalnya, handphone dipakai melakukan panggilan secara terus-menerus, melakukan pengiriman pesang singkat secara sering, atau munkin juga menjalankan aplikasi video, dan masih banyak lagi. Berikut ini adalah Tips Mengatasi Baterai Handphone Cepat Habis:
1. Persingkat Waktu Pengecasan
Cara yang paling efektif melakukan pengecasan yakni apabila ponsel dalam kondisi mati. Tapi ingat, lakukan hal ini apabila sobat benar-benar tidak dalam kondisi menunggu telepon penting, misalnya selepas jam kerja.
2. Hindari gonta-ganti SIM
Setiap kali mengganti SIM, berarti ponsel sobat harus dimatikan dan pada awal dihidupkan akan meloading sistem ponsel dan melakukan pencarian sinyal operator. Pekerjaan ini membutuhkan daya yang besar.
3. Matikan vibrator dan lampu latar
Jika sobat berada dalam ruangan yang bisa dipastikan bisa menderngar bunyi dering ponsel dengan jelas, tak ada salahnya mematikan vibrator. Begitu juga dengan lampu latar, sebisa mungkin diatur agar tidak aktif pada siang hari.
4. Hindari penggunaan fitur yang tidak perlu
Fitur ponsel yang makin beragam membuat penggunaan baterainya pun makin boros. Untuk itu, sebisa mungkin tidak menggunakan fitur yang tak diperlukan. Misalnya, mengaktifkan flash kamera pada siang hari atau mengaktifkan Bluetooth padahal tidak digunakan.
5. Hindari ponsel dari bentukan & percikan air
Salah satu sebab baterai boros karena adanya hubung singkat (korsleting). Korsleting ini bisa disebabkan karena ponsel sering terjatuk atau terkena cairan. Untuk mengurangi efek negatifnya, sebaiknya gunakan pelindung.
6. Pastikan Sobat di mode GSM
Ponsel 3G umumnya memiliki pilihan seting jaringan GSM, dual mode dan 3G only. Bila sobat tak sedang menikmati fasilitas 3G, disarankan untuk menggunakan mode GSM saja. Pengaturan ini ada di pilihan “Jaringan”
7. Jangan biarkan baterai habis
Untuk tipe baterai Lithium Ion dan Polymer waktu pengecasan baterai sebaiknya tidak menunggu baterai benar-benar habis. Jadi begitu ada peringatan baterai lemah, silahkan langsung dicas.
Cara yang paling efektif melakukan pengecasan yakni apabila ponsel dalam kondisi mati. Tapi ingat, lakukan hal ini apabila sobat benar-benar tidak dalam kondisi menunggu telepon penting, misalnya selepas jam kerja.
2. Hindari gonta-ganti SIM
Setiap kali mengganti SIM, berarti ponsel sobat harus dimatikan dan pada awal dihidupkan akan meloading sistem ponsel dan melakukan pencarian sinyal operator. Pekerjaan ini membutuhkan daya yang besar.
3. Matikan vibrator dan lampu latar
Jika sobat berada dalam ruangan yang bisa dipastikan bisa menderngar bunyi dering ponsel dengan jelas, tak ada salahnya mematikan vibrator. Begitu juga dengan lampu latar, sebisa mungkin diatur agar tidak aktif pada siang hari.
4. Hindari penggunaan fitur yang tidak perlu
Fitur ponsel yang makin beragam membuat penggunaan baterainya pun makin boros. Untuk itu, sebisa mungkin tidak menggunakan fitur yang tak diperlukan. Misalnya, mengaktifkan flash kamera pada siang hari atau mengaktifkan Bluetooth padahal tidak digunakan.
5. Hindari ponsel dari bentukan & percikan air
Salah satu sebab baterai boros karena adanya hubung singkat (korsleting). Korsleting ini bisa disebabkan karena ponsel sering terjatuk atau terkena cairan. Untuk mengurangi efek negatifnya, sebaiknya gunakan pelindung.
6. Pastikan Sobat di mode GSM
Ponsel 3G umumnya memiliki pilihan seting jaringan GSM, dual mode dan 3G only. Bila sobat tak sedang menikmati fasilitas 3G, disarankan untuk menggunakan mode GSM saja. Pengaturan ini ada di pilihan “Jaringan”
7. Jangan biarkan baterai habis
Untuk tipe baterai Lithium Ion dan Polymer waktu pengecasan baterai sebaiknya tidak menunggu baterai benar-benar habis. Jadi begitu ada peringatan baterai lemah, silahkan langsung dicas.
Sekian Tips dari saya, semoga sobat semua paham apa yang saya bahas diatas.Sekian dan terimakasih.
16 March 2012
Cara Menengahkan Judul Widget Blog
Posted by
Faishal Ramadhan
at
11:26 pm
Cara Menengahkan Judul Widget Blog
Hay sobat blogger, kali ini saya memposting artikel Cara Menengahkan Judul Widget Blog. Cara agar posisi judul widget berada di tengah-tengah.
Sebenarnya saya sudah lama tidak memposting artikel tentang tutorial
blogger. Memang sebelumnya saya banyak memposting artikel tentang trik
facebook, aplikasi java, dsb. Cara Menengahkan Judul Widget Blog, mungkin inilah yang sobat cari-cari untuk mempercantik blog sobat. Berikut ini adalah tampilan screenshotnya :
Dan berikut ini adalah caranya:1. login ke blogger
2. Rancangan >> Edit Html
3. Klik centang pada .
4. Tekan CTRL + F pada keyboard dan cari kode yang mirip:
.sidebar img {border:none;}
.sidebar .widget, .main .widget {
padding:10px;
background-color: #505050; border: solid 1px #666;
}
.main .Blog {
border-bottom-width: 0;
}
/* HEADING H2
*/
h2 {
margin:0 0 .75em;
font:normal bold 100% Segoe UI;
line-height: 1.4em;
text-transform:uppercase;
letter-spacing:.2em;
color:#fff;
padding::7px 3px;
background:#333;
border-bottom:1px double #555;
text-align:left;
text-shadow:1px 1px 0 #000;
}
5. Pada teks yang saya beri warna, silahkan sobat ganti dengan Center.
6. Jika sudah, jangan lupa klik Simpan Template dan lihat hasilnya.
Selamat Mencoba Sobat :).
Cara Membuat Tulisan Status Facebook Tebal
Posted by
Faishal Ramadhan
at
11:24 pm
Cara Membuat Tulisan Status Facebook Tebal
Hay sobat blogger, Kali ini saya ingin memposting artikel tentang cara membuat teks tebal menggunakan aplikasi facebook. Cara ini saya temukan sendiri (padahal nyari di mbah google ;D). Memang banyak sekali cara mempercantik tampilan update status facebook kita sobat. Salah satu untuk mempercantik status facebook sobat adalah dengan menebalkan teks tulisan status facebook sobat. Kalau tujuan saya untuk menebalkan teks status facebook ini hanya agar biar tertuju saya si pembaca status.
Oya,
cara menabalkan teks status ini menggunakan kode sobat. Kodenya yaitu
sama seperti kode Html pada website atau blog. Kode ini tidak berfungsi
saat sobat menggunakan computer , opera mini, atau alat browser lain,
kecuali aplikasi facebook versi free. Jadi teks status tebal ini hanya
bisa dilihat pada aplikasi facebook versi free. Berikut ini adalah kode
untuk menebalkan teks status sobat.
<b>Status Sobat
Selamat mencoba dan semoga berhasil...!!!
15 March 2012
Cara Pasang Tombol Like Tiap Postingan Blog
Posted by
Faishal Ramadhan
at
11:20 pm
Cara Pasang Tombol Like Tiap Postingan Blog
Sekarang saya akan menjelaskan cara mudah memasang tombol like otomatis tiap postingan blog. Tombol like facebook ini sangat berguna untuk postingan kita. Dimana seseoarang yang memberi atau mengklik tombol "LIKE" akan otomatis tershare atau berada di status facebook seseorang itu yang telah mengklik like tadi. Tombol like ini tepat berada di bawah postingan blog sobat. Pemasangan Tombol like otomatis ini sangatlah mudah, kamu tinggal perhatikan tahap-tahapan pemasangannya berikut ini !.
- Pertama kamu tentunya masuk/login di akun blogger kamu.
- lalu masuk ke rancangan > Edit Html
- Jangan lupa memberi centang pada expand template widget.
- kemudian cari kode <data:post.body/> . (Jika kamu menemukan lebih dari 1 pada kode tersebut, pilih kode ke 2 (dua).
- Letakkan kode berikut tepat di bawah kode <data:post.body/> nomor 2!
INGAT!! letakkan kode diatas tepat dibawah kode <data:post.body/> nomor 2 (dua)!.
Jika sudah selesai, jangan lupa klik simpan dan lihat hasilnya :D.
Semoga anda berhasil.
14 March 2012
Memberi Efek Glow Pada Link Blog
Posted by
Faishal Ramadhan
at
11:17 pm
Cara Memberi Efek Glow Pada Link Blog
Cara Memberi Bayangan Pada Link Blog, Efek Glow Pada Link Blog, Bisa Juga Kode Script Efek Glow Link Blog. Senang rasanya melihat link blog ada efek bayangan atau glow :). Efek Glow
ini berfungsi jika saat kita mengarahkan mouse pointer ke link blog
kita. Jika kamu mengarahkannya maka terlihat bayangan link tersebut.
Jika kamu belum paham lihat gambar diatas :) . Baik tanpa basa-basi lagi
langsung saya jelaskan. Simak langkah-langkah berikut ini !
- Tentunya kamu harus masuk ke akun blogger kamu dunk.
- Selanjutnya masuk ke Rancangan > Edit Html > Jangan lupa klik centang Expand Template Widget.
- Tekan CTRL + F pada keyboard dan cari kode a:link nanti akan muncul semiripnya seperti berikut!
a:link{ color:#006699; text-decoration:none}
a:visited{ color:#006699; text-decoration:none}
a:hover{ color:#000; text-decoration:none}
- Kode yang saya beri warna biru silahkan ganti dengan kode text-decoration:none;text-shadow:0 0 10px blue Sehingga hasilnya seperti berikut ini!
a:link{ color:#006699; text-decoration:none}
a:visited{ color:#006699; text-decoration:none}
a:hover{ color:#000; text-decoration:none;text-shadow:0 0 10px blue;}
- pada kode 10x bisa kamu ganti sesuai keinginan kamu semakin tinggi nilainya semakin besar efek cahaya yang muncul. Dan kode blue bisa kamu ganti dengan red, black, green, dsb sesuai dengan kebutuhan kamu :).
- Jika semuanya sudah jangan lupa klik SIMPAN TEMPLATE dan lihat hasilnya. Sekian tutorial saya kali ini semoga semuanya mengerti and jangan lupa komentar ya :D .
13 March 2012
Membuat Daftar Isi per Label
Posted by
Faishal Ramadhan
at
11:12 pm
Cara Membuat Daftar Isi Per Label Dengan Scroll
Sobat semuanya, kali ini saya memposting artikel Cara Membuat Daftar Isi Otomatis Per Label.
Walaupun banyak yang posting artikel ini, saya tidak akan patah
semangat dan tujuan saya di blog ini hanya berbagi kepada sobat semua :)
(dalem amat). Widget daftar isi otomatis perlabel ini sudah saya kasih scroll. Jadi, sobat tidak pusang pusing :D, untuk mencari atau search membuat daftar isi otomatis dengan scroll karena widget ini sudah saya kasih scroll. Jadi, widget ini tidak akan memenuhi blog
sobat dan juga widget ini tidak akan memberatkan loading blog sobat.
Baik, saya tidak mau banyak basa-basi lagi. Langsung saja sobat!.
- Masuk ke blogger.com
- Klik Rancangan >> Edit Laman >> Tambah Gadget
- Silahkan Copy dan pastekan kode dibawah ini di kolom content.
<div style="overflow:auto; width:auto; height:160px; padding:5px;border:0px solid #000000; font-family:Verdana; font-size:12px; font-color:#0000FF;">
<ol>
<script style="text/javascript">
var numposts = 100;
var standardstyling = true;
</script>
<script type='text/javascript' src=''http://blognyamasrahmat.googlecode.com/files/postlabel.js></script><ol>
<script src="http://faisal-trik.blogspot.com/feeds/posts/default/-/tutorial?orderby=published&alt=json-in-script&callback=showrecentposts&max-results=999"></script>
</ol>
</ol></div>
- Silahkan ganti http://faisal-trik.blogspot.com/ dengan alamat blog sobat.
- Ganti juga teks tutorial dengan label sobat. Jika label sobat ada spasi seperti Tutorial Blogger, maka silahkan sobat beri %20 pada tengah-tengahnya maka seperti ini Tutorial%20Blogger.
- Jika sudah beres semuanya, silahkan klik Simpan dan lihat hasilnya.
Sekian dulu sobat semoga artikel ini bermanfaat bagi sobat semua dan selamat mencoba semoga berhasil.
11 March 2012
Membuat Kotak Teman
Posted by
Faishal Ramadhan
at
8:13 pm
Membuat Kotak Teman
Pastikan kamu telah login ke facebook kamu.
kemudian Klik link berikut : http://apps.facebook.com/friendblock/index.php
Kemudian Klik Add to Profile. Lihat gambar di bawah ini.

Kemudian akan keluar kotak seperti di bawah ini. Klik tombol Add.

Kemudian klik tombol Keep.

Selesai deh... dan selamat mencoba ya..
10 March 2012
Sembunyikan Status Teman
Posted by
Faishal Ramadhan
at
8:12 pm
Sembunyikan Status Teman
- Klik menu Beranda
- Pilih teman kamu yang akan kamu sembunyikan, ada di samping kanan dari status teman kamu. Klik tombol Sembunyikan.
- Klik tombol Sembunyikan taman kamu.

Dan akan keluar peringantan seperti berikut. Jika kamu tidak sengaja.. dan ingin membatalkannya, klik menu Batalkan. seperti gambar di bawah ini.

Selesai deh.... selamat mencoba ya...
Menampilkan Status Teman Yang Tersembunyi
Posted by
Faishal Ramadhan
at
8:10 pm
Menampilkan Status Teman Yang Tersembunyi
Pastikan kamu telah berada di halaman Beranda.
Kemudian kamu lihat pada bagian paling bawah, Klik menu Opsi sunting.

Kemudian akan keluar kotak seperti di bawah ini.
misal : UcHie akan saya tampilkan kembali postingan-postingan/ status-statusnya yang telah saya sembunyikan kembali pada halaman beranda saya.
caranya :
- Klik tombol Tambahkan ke kabar berita.
- Klik tombol Tutup jika telah selesai.

Selesai.. deh.. dan status-status baru teman kamu akan muncul setiap saat di halaman beranda kamu.
Cara Buat Gambar Background Flashdisk
Posted by
Faishal Ramadhan
at
8:07 pm
Cara Buat Gambar Background Flashdisk
Cara Buat Gambar Background Flashdisk
Sekilas info buat yang belum tau....yang ingin variasi tampilan desktop FlashDisk nya ada gambar atau foto nya...!!!
Ok.langsung saja:
Cara Buat Gambar Background Flashdisk
1.Siapkan gambar atau foto yang ingin di pakai menjadi background, lalu "rename" nama gambar atau foto itu menjadi "cover" ,misalnya busby.jpg --> rubah menjadi-->cover.jpg,...caranya pasti semua sudah tau -->klik-kanan-->rename.
2.Copy kode di bawah ini dan paste di Notepad..:
[ExtShellFolderViews]
{BE098140-A513-11D0-A3A4-00C04FD706EC}=
{BE098140-A513-11D0-A3A4-00C04FD706EC}
[{BE098140-A513-11D0-A3A4-00C04FD706EC}]
Attributes=1
IconArea_Image=cover.jpg
IconArea_Text=0xcc00aa
[.ShellClassInfo]
ConfirmFileOp=0
atau coba yang ini
[ExtShellFolderViews]
{BE098140-A513-11D0-A3A4-00C04FD706EC}={BE098140-A513-11D0-A3A4-00C04FD706EC}[{BE098140-A513-11D0-A3A4-00C04FD706EC}]
Attributes=1
IconArea_Image=background.jpg
IconArea_Text=0x00FFFFFF
3. lalu Save As..dengan nama "desktop.ini" (tanpa tanda kutip).
4.Copy 2 file tadi (cover.jpg + desktop.ini) ke FlashDisk anda.
5.selesai.
Note:Bila 2 file itu anda copy dan paste ke halaman desktop folder atau drive di explorer windows anda maka akan menciptakan efek yang sama seperti di flashdisk tadi.
semoga bermanfaat.
9 March 2012
Cara Chat di Facebook dengan layar lebar
Posted by
Faishal Ramadhan
at
8:00 pm
Cara Chat di Facebook dengan layar lebar
 Cara|Trik|Rahasia Chat di facebook|FB dengan Area Window Full | lebar.
Cara|Trik|Rahasia Chat di facebook|FB dengan Area Window Full | lebar.Para Facebooker Mania yang suka Chat di FB pasti semua tahu jika Menu Chat di FB sempit,imut alias membosankan.Tidak seperti layanan tempat Chat lain dengan window lebar.
Oke bagi sobat yang merasa pengen Nyoba yang lebih asyik caranya gampang.
Silahkan Menuju Link Berikut :
http://www.facebook.com
Layar Chat Sobat akan Nampak seperti ini.
Cara cepat mengetahui No HP teman di Facebook
Posted by
Faishal Ramadhan
at
5:24 pm
Cara cepat mengetahui No HP teman di Facebook
Cara cepat mengetahui semua No HP teman di Facebook
Untuk mencari No Handphone teman-teman kita di Facebook satu persatu mungkin bukan pekerjaan yang mudah apalagi sudah punya banyak teman, berapa banyak waktu yang harus kita habiskan. Repot dan malas bukan?,jika harus membuka satu satu FB teman kita.
Ternyata mengoleksi no HP merupakan salah satu hoby dari para Facebooker, heee Apalagi no HP cewek buat para cowok dan begitu juga sebaliknya.
Nah dari pada mesti nyari atu-atu, neh ada tips nya Cara cepat mencari nomor secepat kilat...wuzzzzz beberapa kali klik sudah dapat banyak no.
Ikuti langkah-lagkah dibawah ini
Jangan Tanya : "Gimana dunk yang ga Pasang No HP di FB bisa Ketahuan ga Number nya?"
Masalah Selanjutnya yang akan Sobat temui yakni, Bagaimana cara Mencopy dengan cepat atau menyimpannya pada Kompi sobat, Mungkin sobat akan menyalinnya satu persatu ataukah akan di Sort lalu di Copy dan di Pastekan ke Notepad atau word?
Ya Ampun jika disalin satu persatu...? tahu deh akibatnya " Jari akan kriting "
Lalu Copy langsung dan di Patekan...? wahhh Photo teman akan ikut juga ...
Tenang-tenang ini dia cara Cepat dan Praktis Copy Paste semua No Teman..meski repotnya cuma sekali
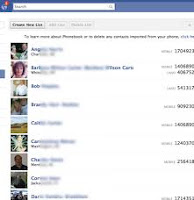
Cara Cepat Copy [ export ] No Hape Teman di Facebook
Langkah Pertama
Sebelum menambahkan Script Export Phonebook Facebook , Anda harus terlebih dahulu menambahkan Greasemonkey . The Greasemonkey add-on akan membiarkan Anda menginstal kode Export Phonebook. Dapatkan Greasemonkey add-on, pastikan Bila sudah di Install Ada Gambar monyet di bagian kanan bawah layar.
BILA SUDAH Install Silahkan Lewati Langkah ini Langsung saja Kelangkah Kedua
Silahkan Install Greasemonkey dengan klik link dibawah ini :
Klik Disini Pengguna Firefox
Klik Add to Firefox
Setelah Selesai maka Restar Firefox anda
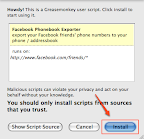
Langkah Kedua
Silahkan Menuju Link Berikut Untuk Install Kodenya
http://userscripts.org/scripts/show/56546
Setelah menuju halaman Install Maka Klik lagi Install Tunggulah beberapa saat hingga Proses install selesai.
Silahkan Menuju Account Facebook
Lalu Klik Kanan Gambar Monyet lalu jalankan (centang Jadi enable), jika sudah maka dibiarkan saja, Arahkan Mouse ke User Script Commands dan klik Grap Phone number seperti gambar berikut
Maka Hasilnya Seperti ini
Untuk Mengembalikan Lagi seperti Biasa Silahkan Menuju Menu Firefox Atau IE Lalu Klik Tools Cari Greasemonkey Hapus Centang nya Jadi Disable.
Untuk mencari No Handphone teman-teman kita di Facebook satu persatu mungkin bukan pekerjaan yang mudah apalagi sudah punya banyak teman, berapa banyak waktu yang harus kita habiskan. Repot dan malas bukan?,jika harus membuka satu satu FB teman kita.
Ternyata mengoleksi no HP merupakan salah satu hoby dari para Facebooker, heee Apalagi no HP cewek buat para cowok dan begitu juga sebaliknya.
Nah dari pada mesti nyari atu-atu, neh ada tips nya Cara cepat mencari nomor secepat kilat...wuzzzzz beberapa kali klik sudah dapat banyak no.
Ikuti langkah-lagkah dibawah ini
- Kebiasaan setiap Tutorial maka Pertama kali Mesti Login dulu Pake Account Masing-masing, Jangan coba-coba pinjem Account teman bisa kena jitak...
- Selanjutnya...Silahka menuju link berikut http://www.facebook.com
Jangan Tanya : "Gimana dunk yang ga Pasang No HP di FB bisa Ketahuan ga Number nya?"
Masalah Selanjutnya yang akan Sobat temui yakni, Bagaimana cara Mencopy dengan cepat atau menyimpannya pada Kompi sobat, Mungkin sobat akan menyalinnya satu persatu ataukah akan di Sort lalu di Copy dan di Pastekan ke Notepad atau word?
Ya Ampun jika disalin satu persatu...? tahu deh akibatnya " Jari akan kriting "
Lalu Copy langsung dan di Patekan...? wahhh Photo teman akan ikut juga ...
Tenang-tenang ini dia cara Cepat dan Praktis Copy Paste semua No Teman..meski repotnya cuma sekali
Cara Cepat Copy [ export ] No Hape Teman di Facebook
Langkah Pertama
Sebelum menambahkan Script Export Phonebook Facebook , Anda harus terlebih dahulu menambahkan Greasemonkey . The Greasemonkey add-on akan membiarkan Anda menginstal kode Export Phonebook. Dapatkan Greasemonkey add-on, pastikan Bila sudah di Install Ada Gambar monyet di bagian kanan bawah layar.
BILA SUDAH Install Silahkan Lewati Langkah ini Langsung saja Kelangkah Kedua
Silahkan Install Greasemonkey dengan klik link dibawah ini :
Klik Disini Pengguna Firefox
Klik Add to Firefox
Setelah Selesai maka Restar Firefox anda
Langkah Kedua
Silahkan Menuju Link Berikut Untuk Install Kodenya
http://userscripts.org/scripts/show/56546
Setelah menuju halaman Install Maka Klik lagi Install Tunggulah beberapa saat hingga Proses install selesai.
Silahkan Menuju Account Facebook
Lalu Klik Kanan Gambar Monyet lalu jalankan (centang Jadi enable), jika sudah maka dibiarkan saja, Arahkan Mouse ke User Script Commands dan klik Grap Phone number seperti gambar berikut
Maka Hasilnya Seperti ini
Untuk Mengembalikan Lagi seperti Biasa Silahkan Menuju Menu Firefox Atau IE Lalu Klik Tools Cari Greasemonkey Hapus Centang nya Jadi Disable.
Cara Hapus Aplkasi di Facebook
Posted by
Faishal Ramadhan
at
5:18 pm
Cara Hapus Aplkasi di Facebook
Cara Hapus Aplikasi di Facebook - Berhenti berlangganan
 Banyak sekali Aplikasi
yang ditawarkan teman, kadang tanpa sadar dan tanpa pertimbangan lalu
kita CFM. Tahukah Sobat Jika kebanyakan APlikasi yang kita CFM akan
membuat Facebook kita lelet walaupun menggunakan Speed tinggi,Beberapa
Aplikasi yang tidak bermanfaat juga kita CFM abis, Kebetulan Trik ini
saya Posting Karena ada sobat saya di Facebook yang nanya lewat Pesan. "
Broo tolong dong bantuin gemana cara hapus aplikasi yang sudah
terlanjur di CFM (add).
Banyak sekali Aplikasi
yang ditawarkan teman, kadang tanpa sadar dan tanpa pertimbangan lalu
kita CFM. Tahukah Sobat Jika kebanyakan APlikasi yang kita CFM akan
membuat Facebook kita lelet walaupun menggunakan Speed tinggi,Beberapa
Aplikasi yang tidak bermanfaat juga kita CFM abis, Kebetulan Trik ini
saya Posting Karena ada sobat saya di Facebook yang nanya lewat Pesan. "
Broo tolong dong bantuin gemana cara hapus aplikasi yang sudah
terlanjur di CFM (add).Sebenarnya saya agak segan memposting Artikel ini karena saya kurang enak jika hal seperti ini di Post juga " Malu pada para Master FB " ntar dianggap meremehkan.
Tapi dengan berbagai pertimbangan akhirnya di Publish juga, sebelumnya saya pribadi di bulan penuh Berkah ini Mohon Maaf pada teman-teman.
Artikel ini Buat yang belum Tahu, untuk Master FB mohon di lewati
Silahkan Ikuti Langkah-langkah Berikut :
Semoga Bermanfaat
8 March 2012
Cara Pasang Buku Tamu Facebook di Blog
Posted by
Faishal Ramadhan
at
5:16 pm
Cara Pasang Buku Tamu Facebook di Blog
 Cara Pasang Buku Tamu Facebook di Blogspot Banyak
Penyedia Buku Tamu ( shoutbox ) yang sudah melegenda contoh saja
Shoutmix ( http://www.shoutmix.com ) web milik Negara Jiran Malaysia,
dan masih banyak penyedia Shoutbox lainnya.
Cara Pasang Buku Tamu Facebook di Blogspot Banyak
Penyedia Buku Tamu ( shoutbox ) yang sudah melegenda contoh saja
Shoutmix ( http://www.shoutmix.com ) web milik Negara Jiran Malaysia,
dan masih banyak penyedia Shoutbox lainnya.Kini Kumpulancara.com Hadir mempersembahkan dan sekaligus membantu sobat blogger yang mau mengganti atau pasang baru Buku tamunya dengan Bukutamu milik Facebook.
Saya kira ini akan Nampak lebih Keren dan Unik dibanding yang lainnya, Siapa Penghuni dunia Gaib (Maya) yang tidak mengenalnya, heee
 yang tak kenal maka tak maya alias kebangetan.
yang tak kenal maka tak maya alias kebangetan.Oke tanpa Basa basinya si Sampoerna Mari kita langsung Tancap
Seperti Biasa sama dengan tutorial lainnya Tosss Dulu

Login dengan Account masing-masing " Jangan pinjem Account tetangga "
Cara Pasang di Blogspot
- Silahkan Masuk Ke Dasbor Lalu Klik Rancangan
- sekarang Klik Tambah Gadget baru
- Lalu Klik Tambah HTML/JavaScript
- Silahkan Isi Judul Terserah SObat contoh " Buku Tamu"
- Lalu isikan kode berikut didalamnya
<div style="text-align: center;">
<span style="color: blue; font-size: x-small;">Selamat Datang</span>
<span style="font-size: x-small;"><b style="color: red;">Jgn Lupa Comment</b></span><span style="color: blue; font-size: x-small;">
</span><span style="font-size: x-small;"><b style="color: blue;"></b></span>
</div>
<iframe src="http://www.facebook.com/plugins/livefeed.php?app_id=136575963025211&width=290&height=400&xid=355411944445" scrolling="no" frameborder="0" style="border:none; overflow:hidden; width:290px; height:400px;" allowTransparency="true"></iframe><div style="color: #999999;">
<span style="font-size: xx-small;">Widget by: <a href="http://www.facebook.com/">Facebook</a> Develop by: <a href="http://www.kumpulancara.com/" target='new'>kumpulancara</a></span>
</div>
Note : Lebar dan Panjang sesuaikan dengan Keadaan Blog Masing-masing
Silahkan Simpan
Jrengggg Buku Tamu sobat sudah Jadi...Enjoy

Subscribe to:
Posts (Atom)